介紹
使用Paste Image 擴充外掛,可以將截圖剪下後直接使用快捷鍵Ctrl + Alt + V就可以自動插入圖片,非常方便,長時間寫文檔或文章真的是非常需要這樣的功能,截圖軟體可以使用【PicPick】能截圖並編輯文字、加入圖塊,內建許多圖塊就可以使用。
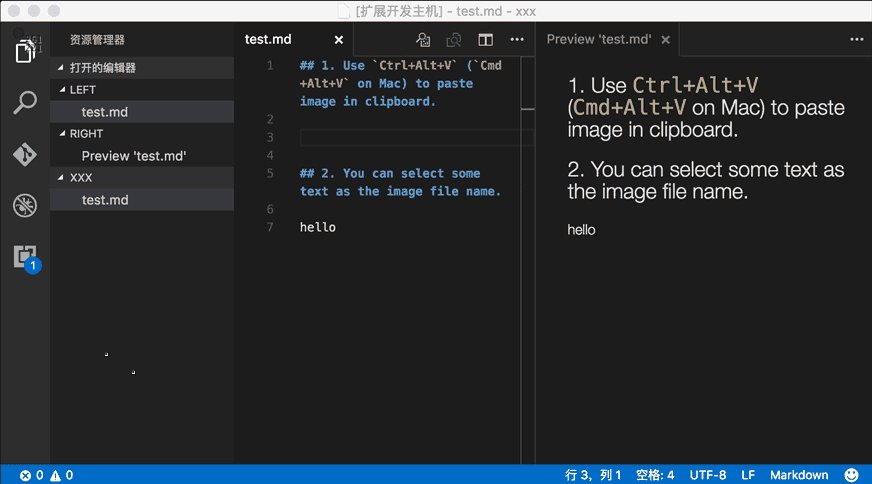
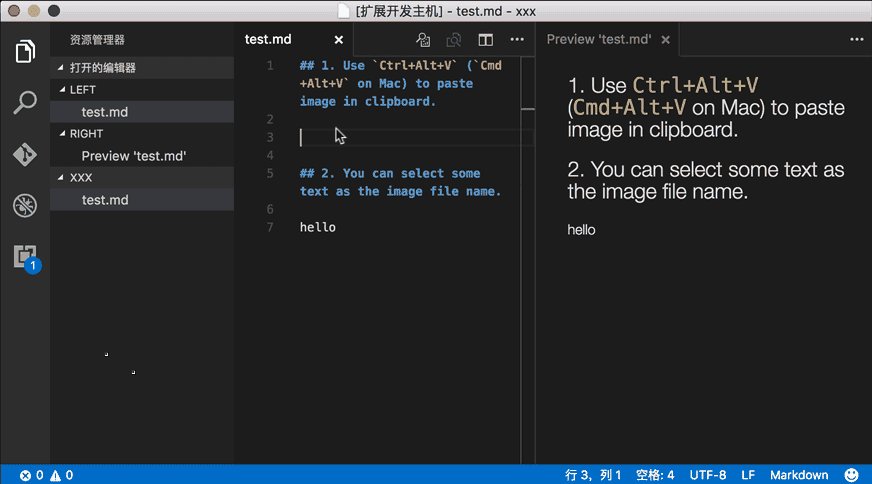
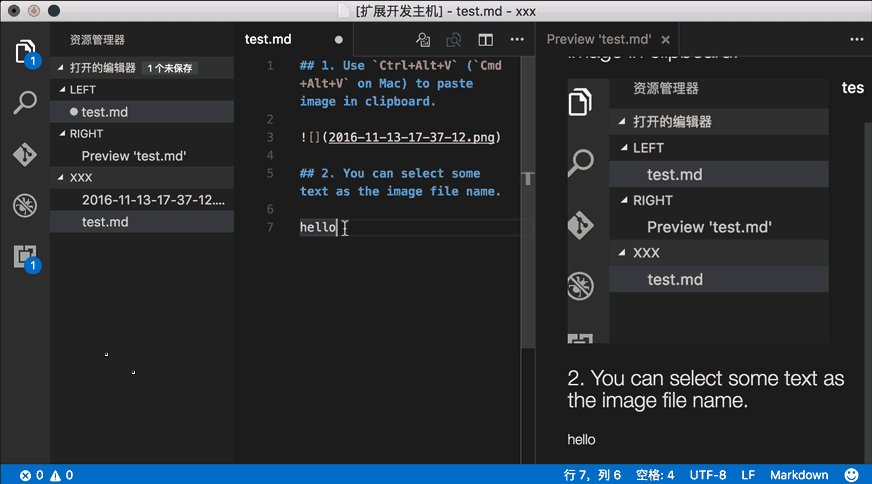
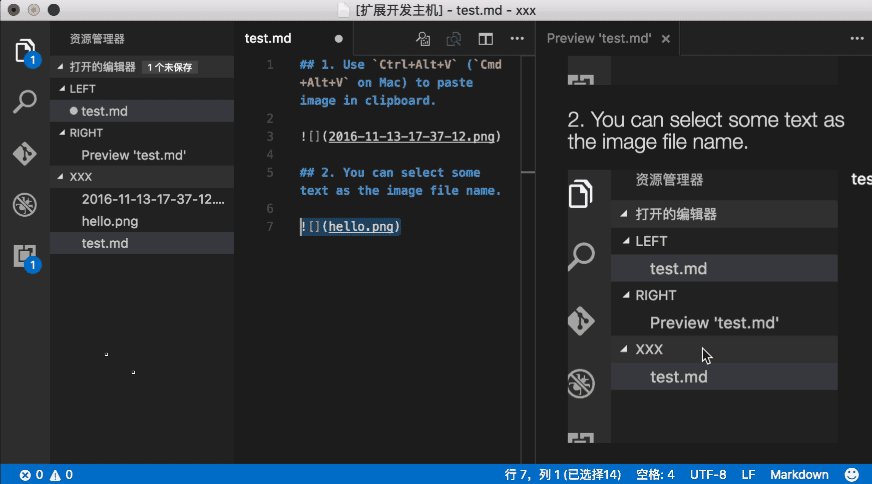
看看,作者的一個示範

Github
github.com/mushanshitiancai/vscode-paste-image
安裝、使用
在VS Code 擴充Extension > 搜尋 Paste Image 選擇 Install,這裡我已經安裝好了。

設定
需要設定圖片的儲存路徑。
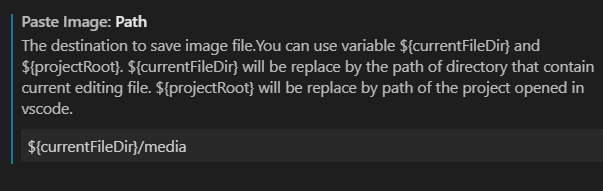
圖片儲存路徑
切到設定,Ctrl+,輸入 Paste Image
- 路徑變數
${currentFileDir}: 儲存在當前文件的路徑${projectRoot}: 在VS Code開啟資料夾的路徑
Paste Image Path 會將圖片儲存到media這個資料夾內,將圖片儲存在一個資料夾方便統一管理。

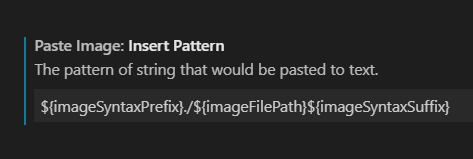
插入的形式設定

會是這樣  相對路徑
作者github文檔有介紹很多設定可以去看看
github.com/mushanshitiancai/vscode-paste-image
https://marketplace.visualstudio.com/items?itemName=mushan.vscode-paste-image