介紹
Visual Studio Code的外掛Markdown Preview Enhanced,Markdown非常好用的工具,能不使用滑鼠就可以寫出一篇文章,要下標題H1 輸入一個#就可以了,H2 輸入##非常好用,這個Markdown Preview Enhanced外掛是集合了非常多的功能不只是Markdown,還有許多功能LaTeX 數學、流程圖 / 時序圖 以及各種其他種類的圖形,可以輸出PDF、HTML檔案,沒有完全列舉出來,想看更多可以看官方文檔還有中文文檔。
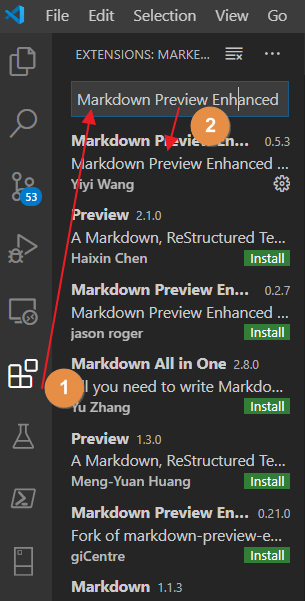
安裝

使用方法及設定
Markdown 基本使用
-
一些常用的Markdown
- 標題
|
|
|
|
- 加入圖片
|
|
- 連結
|
|
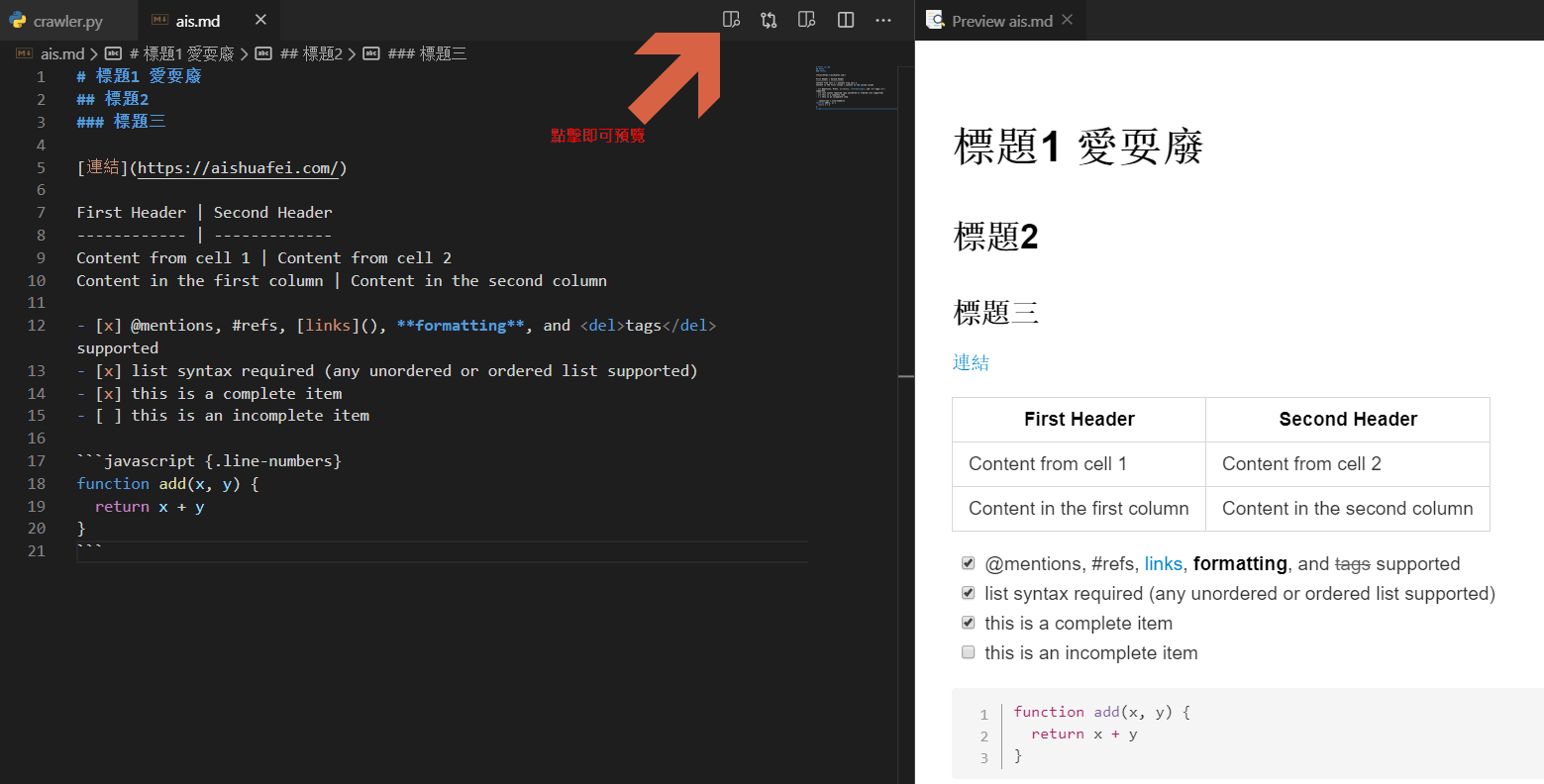
預覽
快捷鍵:ctrl-shift-v

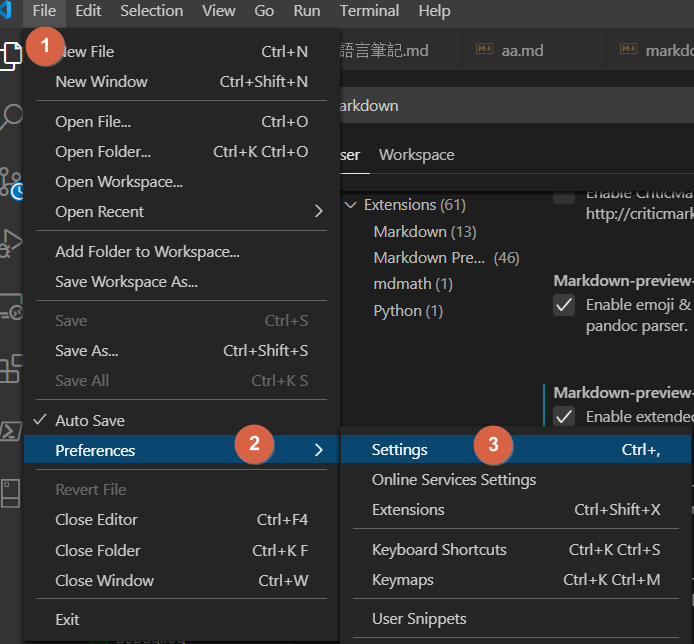
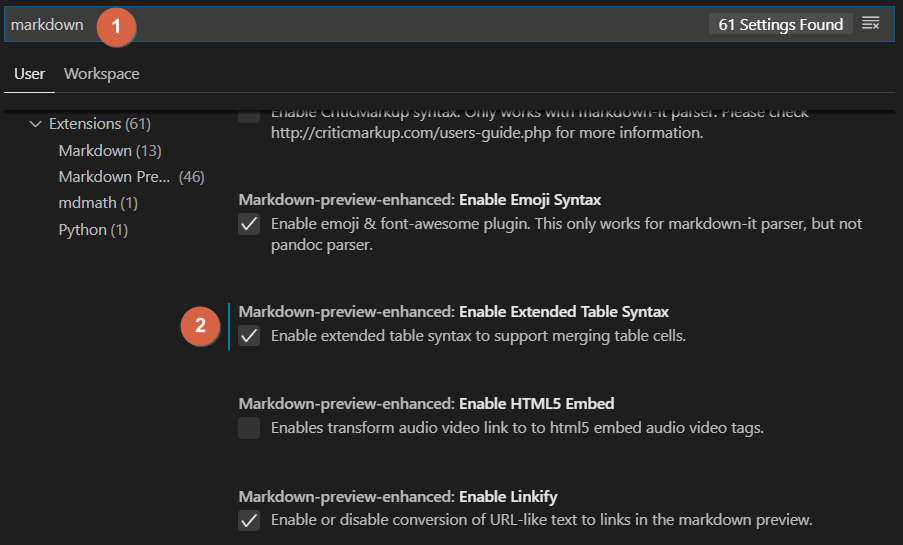
開啟 Markdown 表格功能


表格使用方法
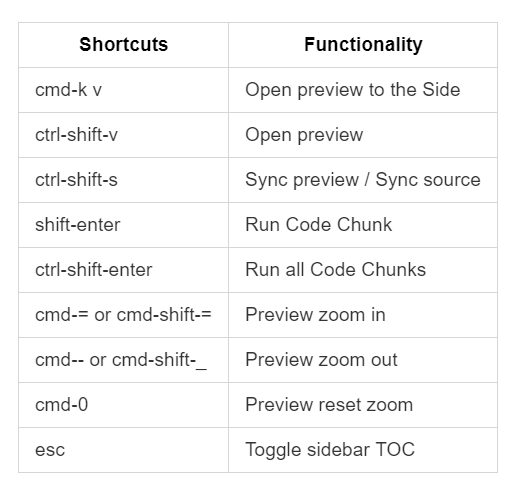
Shortcuts| Functionality
------------ | -------------
cmd-k v| Open preview to the Side
ctrl-shift-v| Open preview
ctrl-shift-s| Sync preview / Sync source
shift-enter| Run Code Chunk
ctrl-shift-enter| Run all Code Chunks
cmd-= or cmd-shift-=| Preview zoom in
cmd-- or cmd-shift-_| Preview zoom out
cmd-0| Preview reset zoom
esc| Toggle sidebar TOC
效果

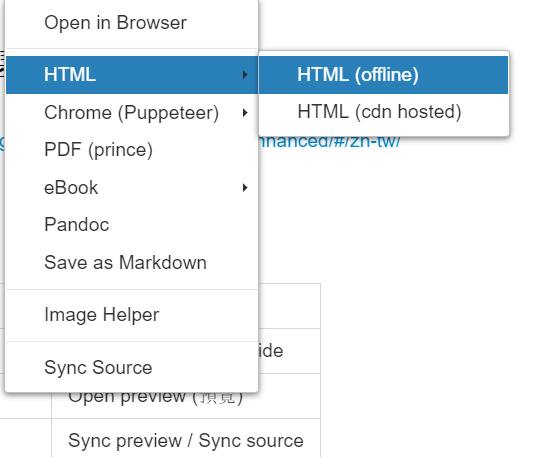
轉成HTML
在預覽任何一點選擇右鍵

Prince 輸出PDF
- 安裝 Prince
-
選擇你的電腦的位元安裝下載。
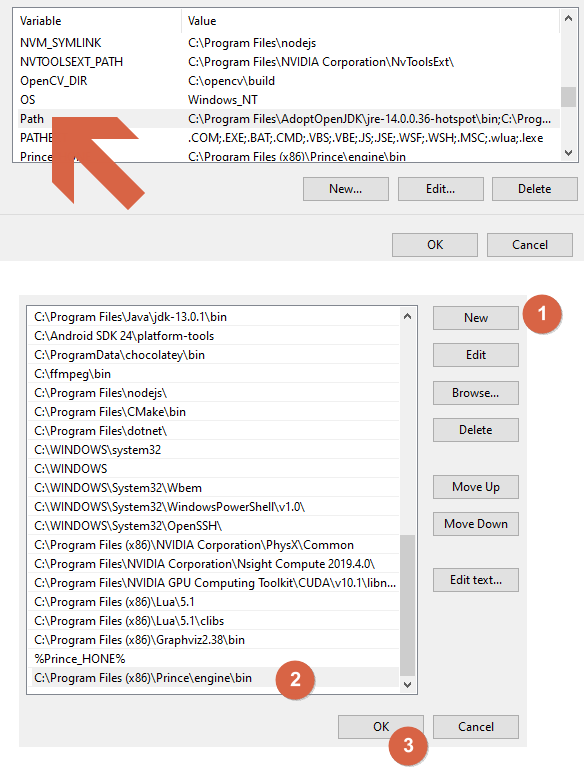
- 設定環境變數
- 新增:C:\Program Files (x86)\Prince\engine\bin

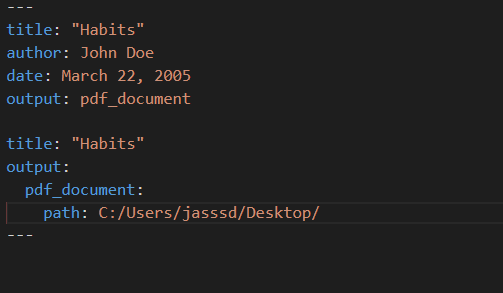
- markdown設定輸出格式
在要輸出的md格式檔案開頭輸入,官方文檔說明

- 輸出
對預覽的markdown文件右鍵選擇 PDF
轉成Word
與pdf一樣要安裝Prince
文件開頭輸入指定格式,預覽畫面右鍵選擇Pandoc

更多方法看官方文檔會發現更多有趣的東西