由W3.CSS 所設計的模板,完全免費可以自由的修改來使用,CSS是使用W3的。
網站:w3schools
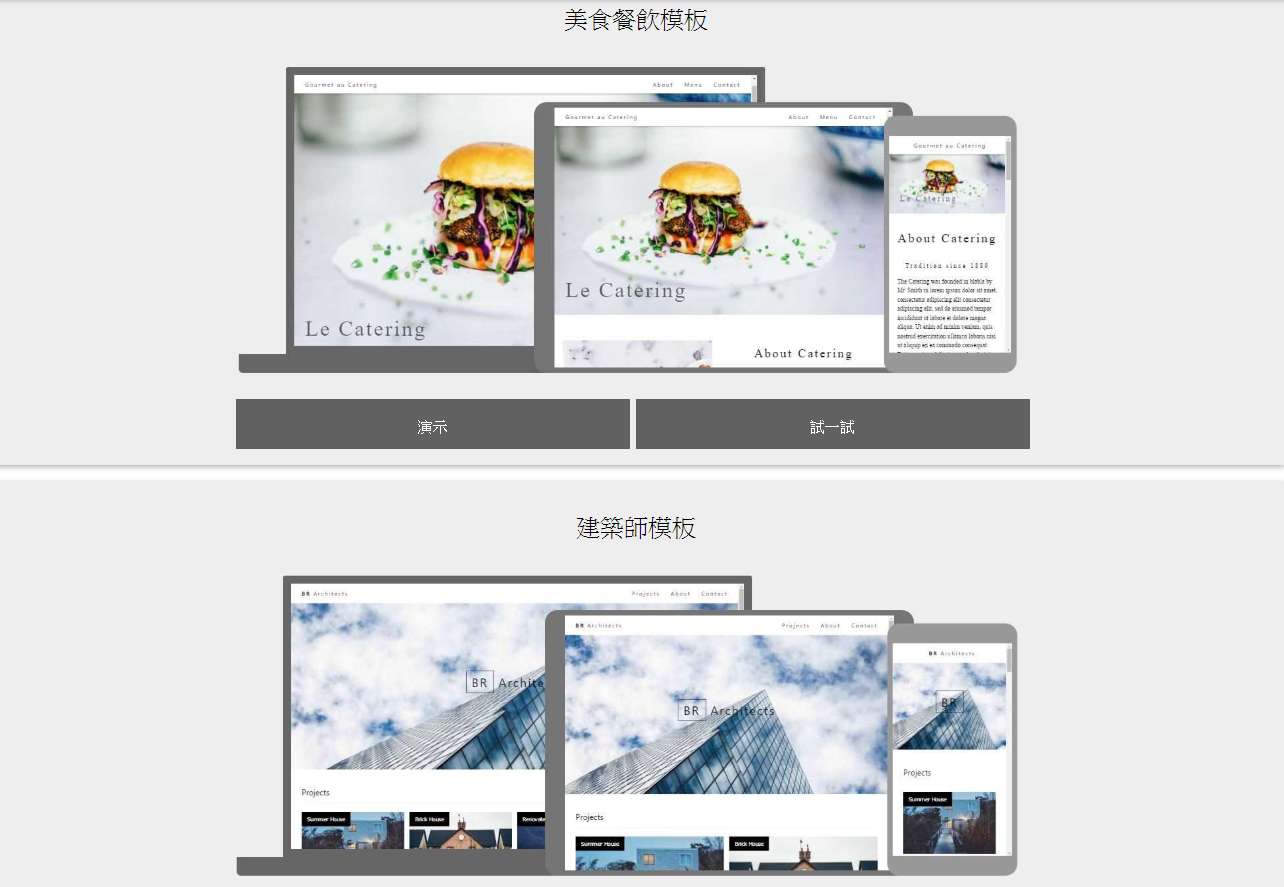
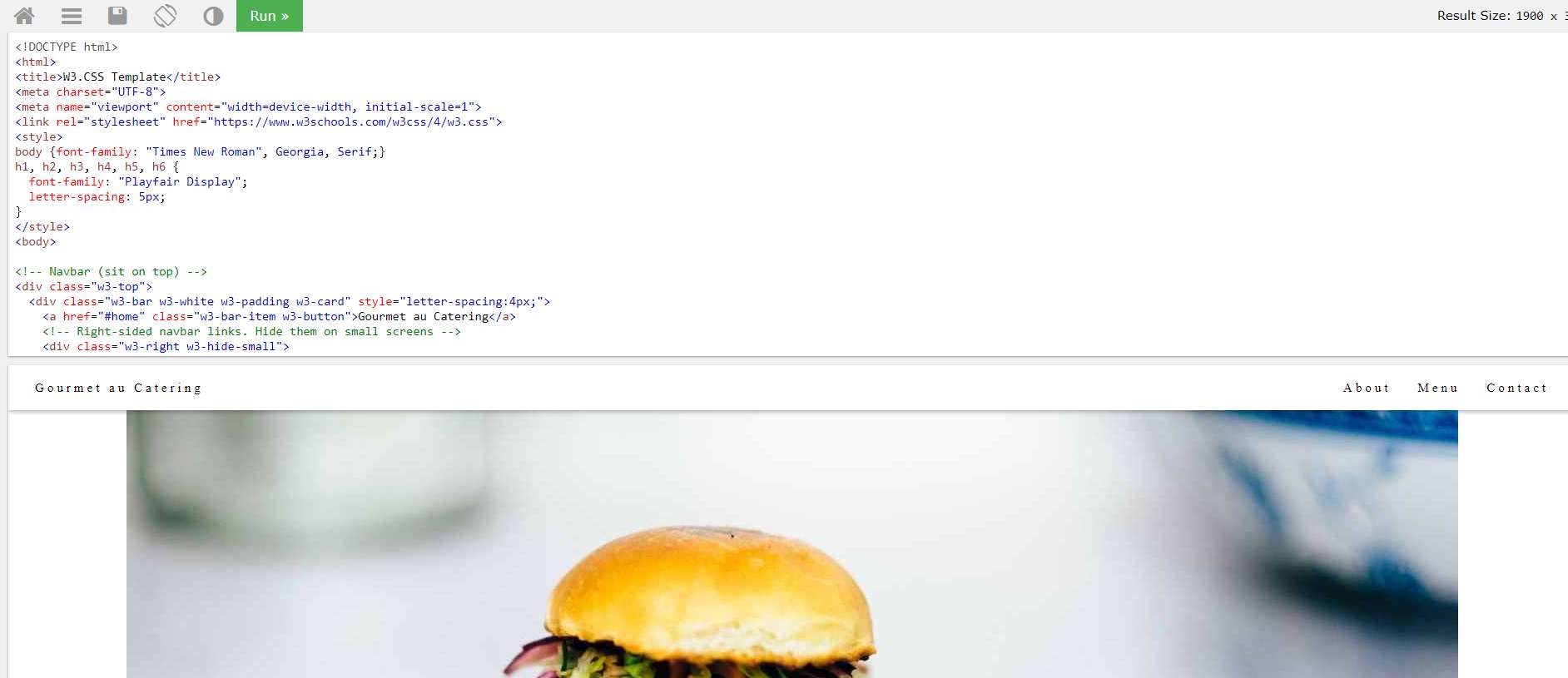
W3設計的模板都滿好看的,有非常多模板可以去體驗看看,點擊試一試可看到編碼。

可以將編碼複製下來存儲成HTML,但圖片也需要下載,右鍵下載到你的資料夾,並修改圖片位置,往下看動手試試看。

以美食模板來玩玩,使用Visual Studio Code軟體,如果你還沒有 Visual Studio Code 請點我下載。
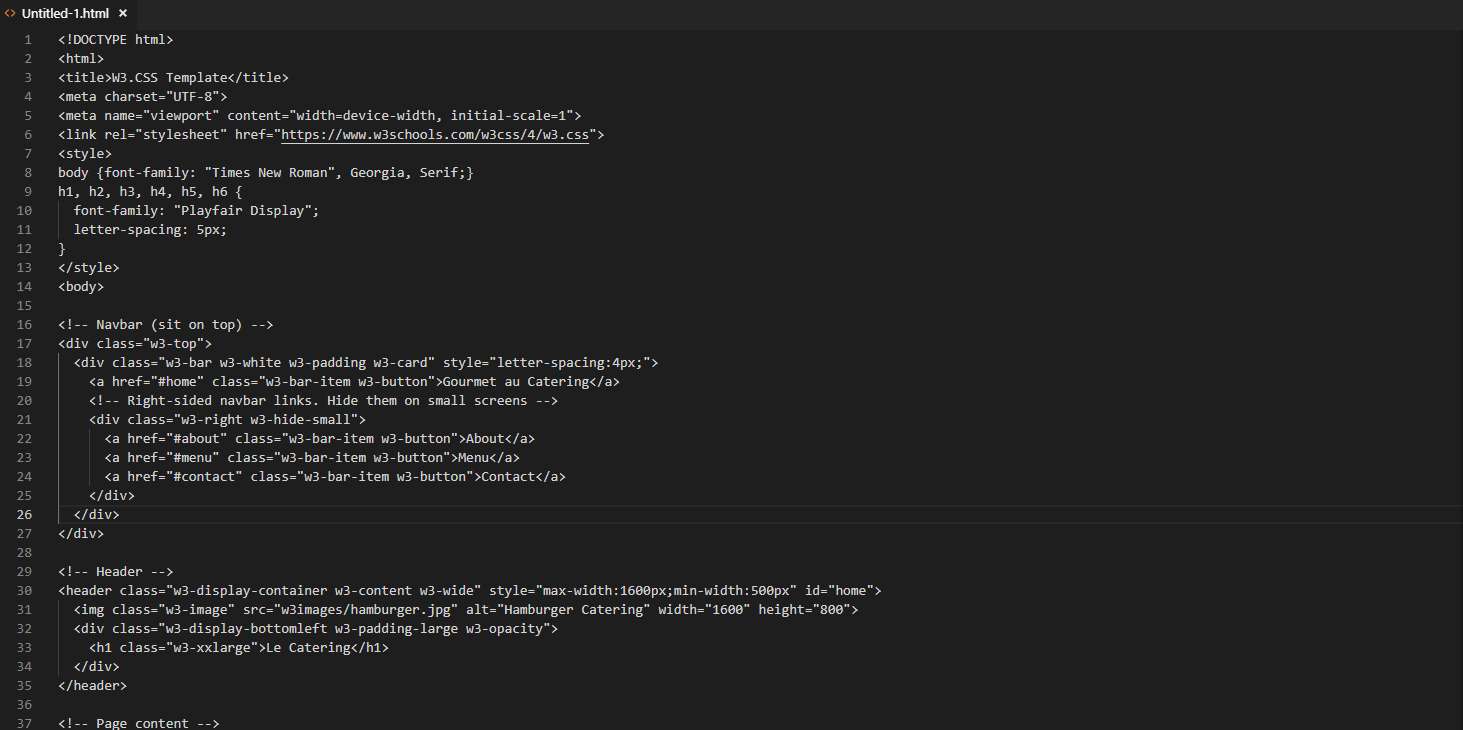
新建一個檔案後,上一步驟看到的編碼,將編碼全選複製貼上至 Visual Studio Code ,建一個資料夾並請存檔,放資料夾裡面,
存檔快捷鍵為Ctrl+S 。

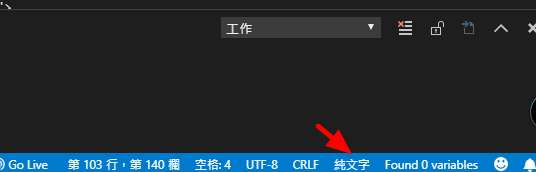
設定文件語言為HTML,右下角點選”純文字”。

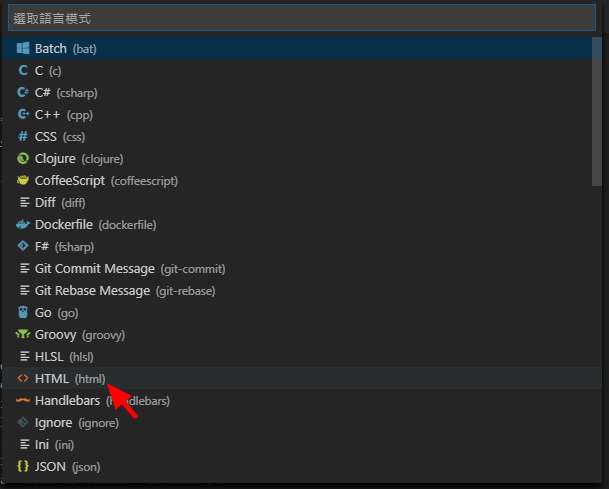
選純文字後會跳出選單,選擇HTML。

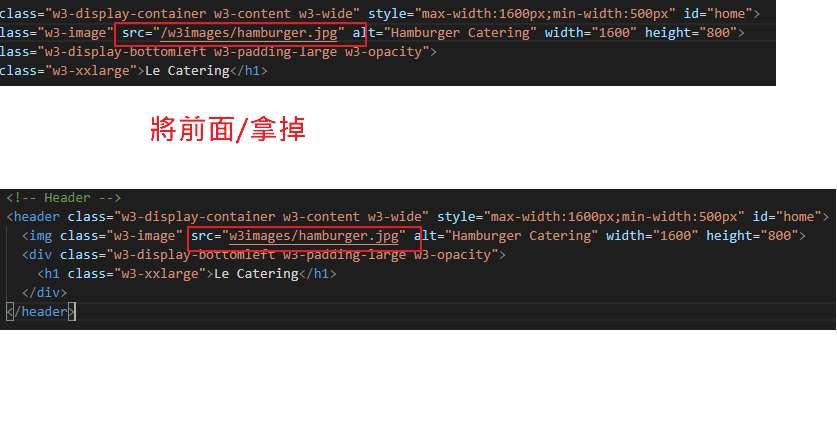
圖片位置小小修改,請找到jpg關鍵字,把 /w3images/hamburger.jpg 的開頭/拿掉,如 w3images/hamburger.jpg,每個jpg的開頭/都要拿掉,記得存檔,存檔快捷鍵為Ctrl+S。

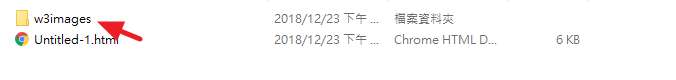
在剛才創建的資料夾,建立一個為w3imges,是用來放圖片。

對圖片右鍵另存圖檔,使用的瀏覽器試Chrome,存放至剛才創建w3images裡面,之後可打開看看html文件檢查看看是否正常,這樣就完整下來下載了喔。