
WordPress上傳圖片後會自動縮圖使用在任何的大小螢幕裝置,現在網路已經是4G相當快速,瀏覽網頁下載圖片快速許多,不需要太多的自動縮圖大小尺寸檔案。
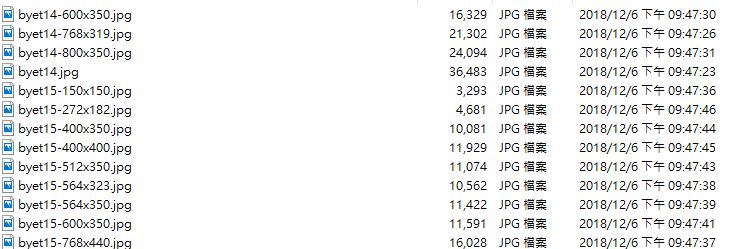
從圖中可以看到一張圖片產生了至少快10張的縮圖,有些甚至用不到。
首先需要來測試你的部落格在電腦與手機,主題會自動適用什麼樣的尺寸,之後只需保留系統會使用到的尺寸。
測試版本
- WordPress 5.2.3
- 主題: 免費版本Anima
使用瀏覽器軟體Chrome,進到到你的網站,開啟開發人員工具快捷鍵Ctrl+Shift+I或是F12,關閉方式在按一次可關閉。
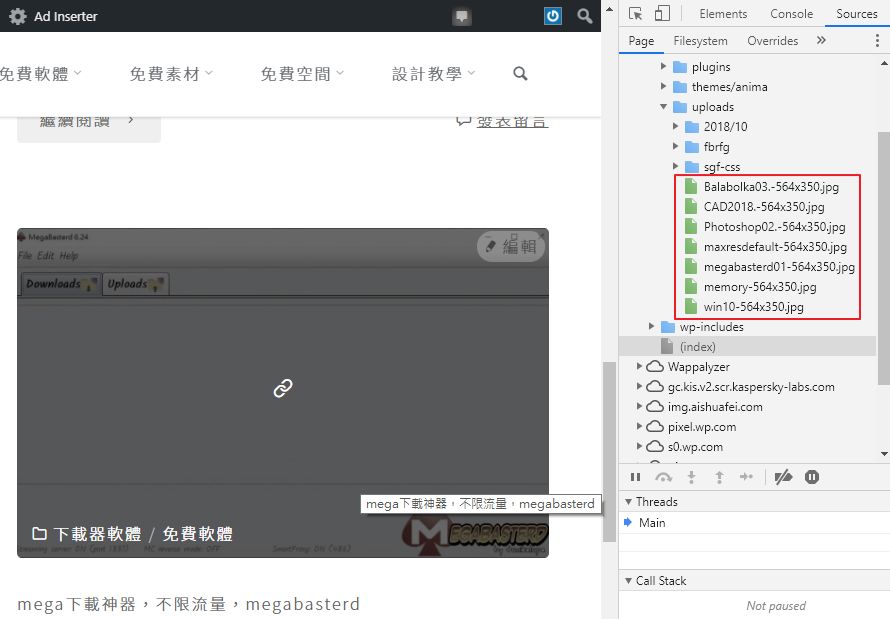
開啟開發人員工具>選擇右上Sources>打開uploads資料夾,如果你有更改圖片路徑需要依更改路徑的資料夾去找。
在首頁網站縮圖中可以發現到都是使用564×350這個尺寸,所以設定時保留這個縮圖。

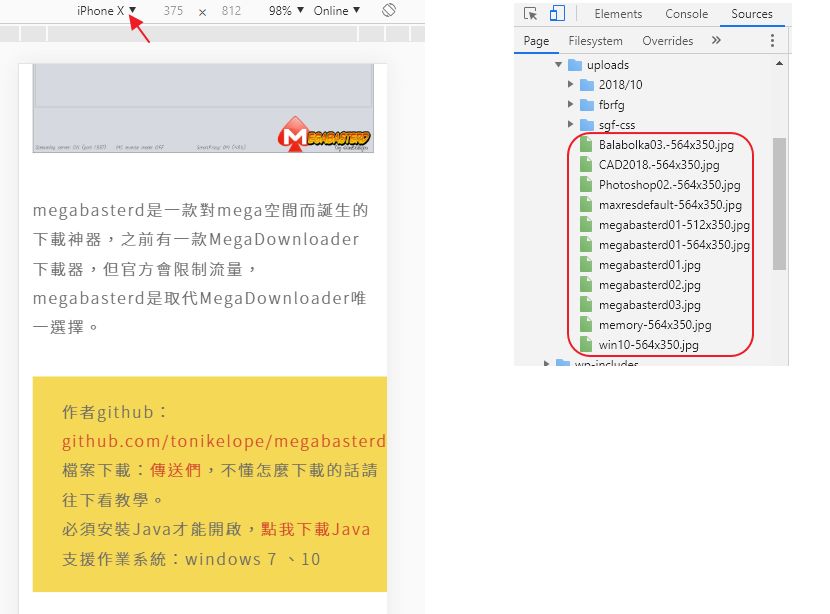
Ctrl+Shift+M 切換手機模式,若是當智慧型手機裝置瀏覽時瀏覽器會下載的圖片,左上方可以選擇裝置大小,測試瀏覽文章、首頁、大部分會使用564×350尺寸。

關閉Wordpress的768尺寸,進入全局模式
http://網域/wp-admin/options.php
https://網域/wp-admin/options.php
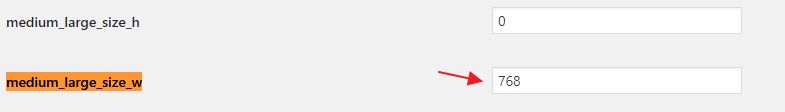
Ctrl+F搜索medium_large_size_w
將768改為0之後往下按下儲存

主題會自動縮圖產生多個縮圖檔案,進到佈景主題編輯器,檔名 functions.php。

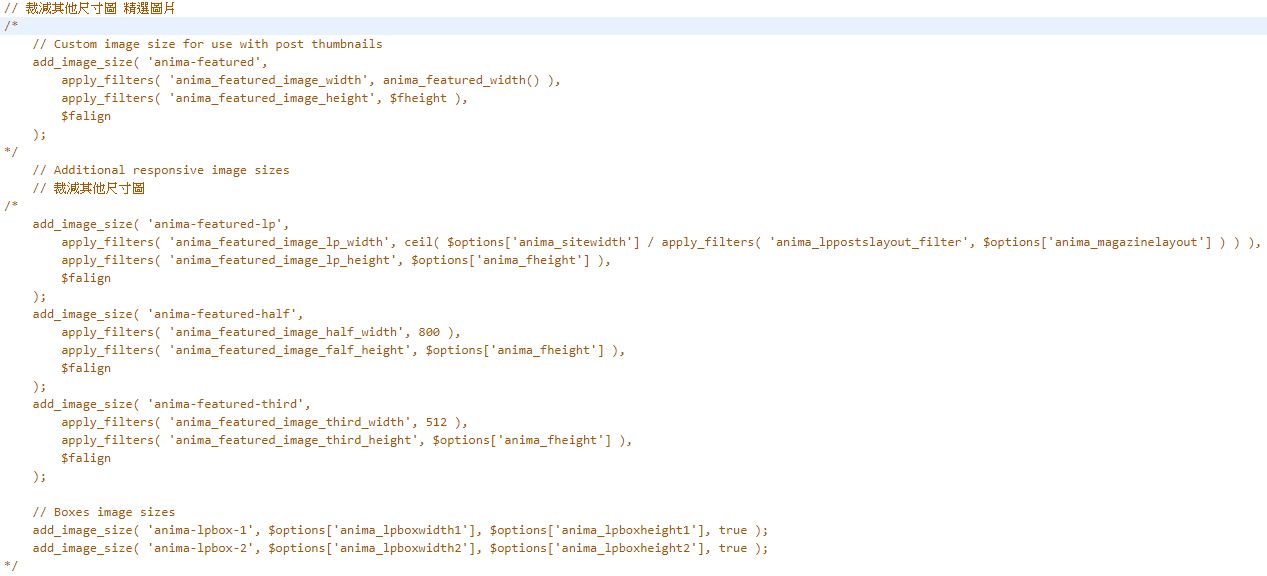
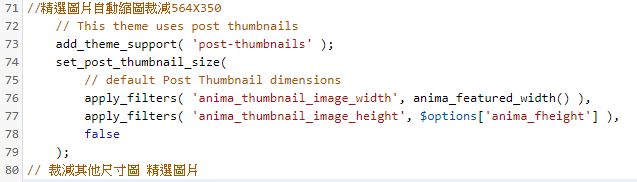
註解掉有add_image_size的程式碼,如圖中使用/* */包起來,只需包這部分即可,下面會說明保留 564×350尺寸 部分。

保留564×350尺寸

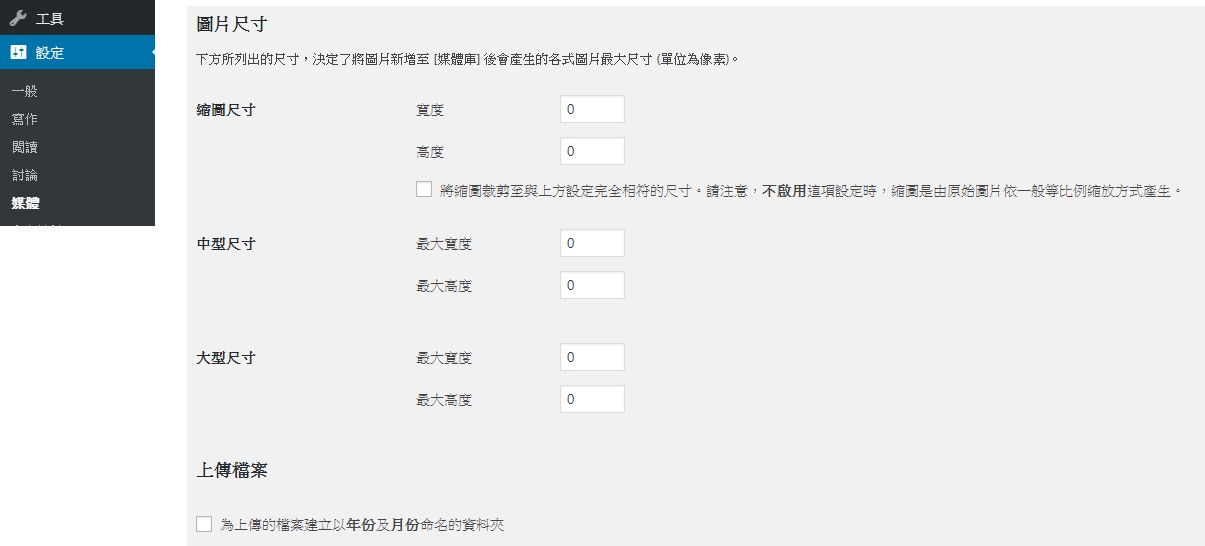
不分割其他尺寸,全部設定為0,如圖設定。

最後一個步驟使用 強制重新產生縮圖外掛,將原本用不到的縮圖檔自動刪除並重建立新縮圖。